這個專案決定給自己高一點的標準,使用TypeScript+Eslint的Airbnb規範
TypeScript是將JavaScript增加一些強型別語言的特性,像是變數需要加上型態(不過一定程度上也可以自動判斷型態),將很多開發上的錯誤都可以在編譯階段就被發現,大大降低日後Debug的難度。
首先務必先確認React Native的cli是新版本,不確定的話可以直接跳過這一步直接執行下一步的創建react-native的專案看看,如果失敗的話就重安裝cli吧
yarn global remove react-native-cli
yarn global add @react-native-community/cli
像我的就是舊的...可能是之前看影片時順手安裝的版本
然後創建專案
react-native init MyApp --template react-native-template-typescript
然後新增Eslint Airbnb規範
yarn add --dev eslint @typescript-eslint/eslint-plugin eslint-config-airbnb eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks
不論看幾次都覺得這串好長...![]()
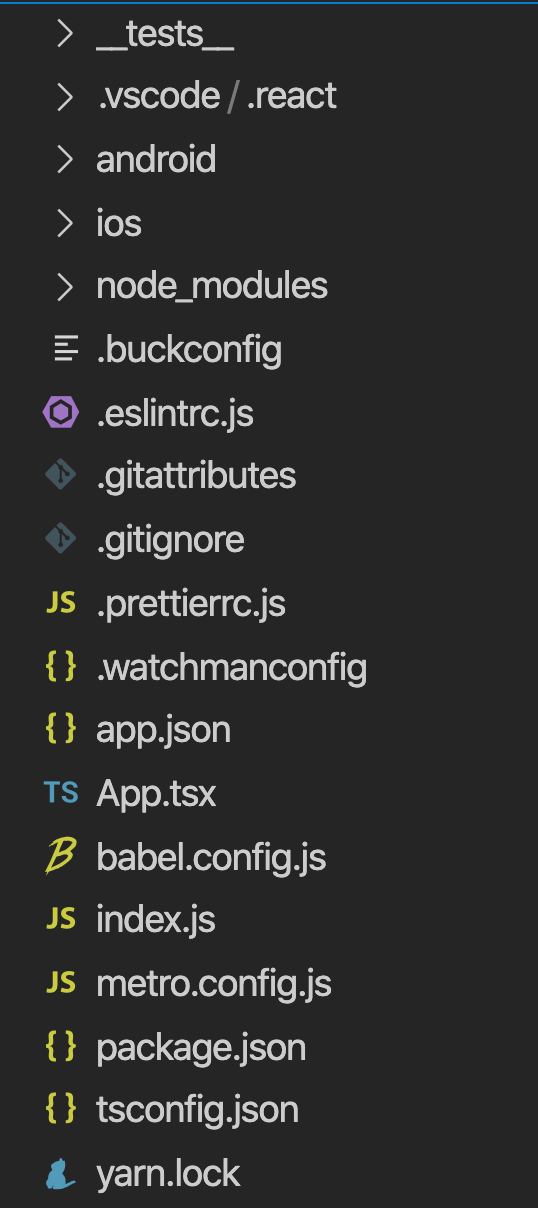
創建出來的專案資料夾長這樣
可以看到雙平台的兩個資料夾,之後兩個平台的設定要更改就是在各自的資料夾進行
/android
/ios
跟Create React App不同的是沒有src的資料夾
所以我自己還是創了一個,以後component或是asset等等的東西放在裡面
讓外層的東西不要再繼續增加了
偶爾在開發時會遇到eslint跳紅字
但實際上只是個人撰寫習慣的問題(像是需不需要分號之類的)
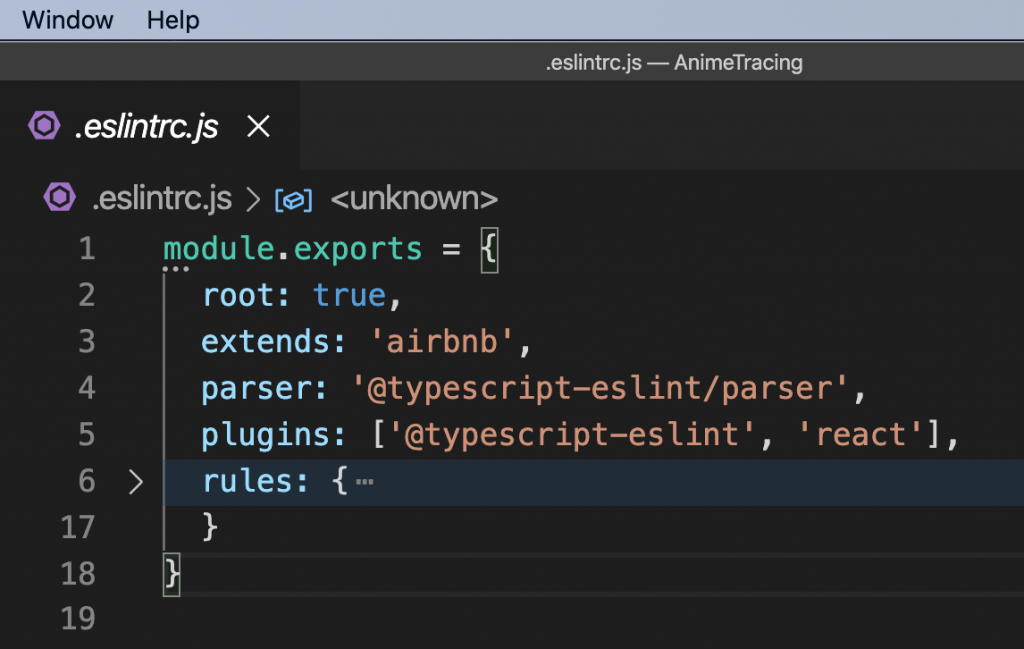
可以打開.eslintrc.js這隻檔案修改規則
可以在rules內加入想更改的規則
rules: {
semi: 'off' // 句尾不加分號
}
像我的情況是,prittier常跟eslint打架,有時候就需要改一下設定(當然去改prittier那邊也沒問題)
設定完後可以執行
yarn ios
yarn android
來跑看看App(這裡先跑ios做為代表)
明天預計來加入底部的導覽列
參考:TypeScript官網
React Native TypeScript模板

請問為什麼我載完之後沒辦法跑 yarn ios(作業系統是windows)
react-native-cli windows 版不支援 ios ~ 會跟這個有關係嗎?
https://reactnative.dev/docs/environment-setup?guide=native&platform=ios&os=windows